無料でオンラインスクールを作るのは非常に簡単です。
以下の3ステップで無料で会員制サイトを立ち上げることができます。
会員制サイトはワードプレスを使って作ります。
「Simple WordPress Membership」という無料プラグインをインストールします。
Password Protected(パスワード プロテクティッド)というプラグインをインストールします。
Simple Membership After Login Redirectionというプラグインをインストールし、ログイン直後のページの設定をします。
Custom Login Page Customizerというプラグインをインストールしてログインページのデザインを整えます。
1.会員制サイト用のワードプレスを新規でインストールしよう
ステップ1については、こちらで詳しく解説をしています。

今回は、会員制サイトのワードプレスの設定が完了した状態をイメージして、ステップ2とステップ3のワードプレスのプラグイン設定方法について、説明をしていきます。
会員制サイト用のワードプレスを新規でインストールしたら、以下の2つの無料プラグインをインストールすることで、簡単に会員制サイトが作れます。
2.Simple WordPress Membershipをインストールしよう
まずは、Simple WordPress Membership(シンプル ワードプレス メンバーシップ)プラグインをインストールします。

WordPressの左のナビの「プラグイン」から「新規追加」をクリックします。

キーワードという欄に「 Simple WordPress Membership 」をコピペします。

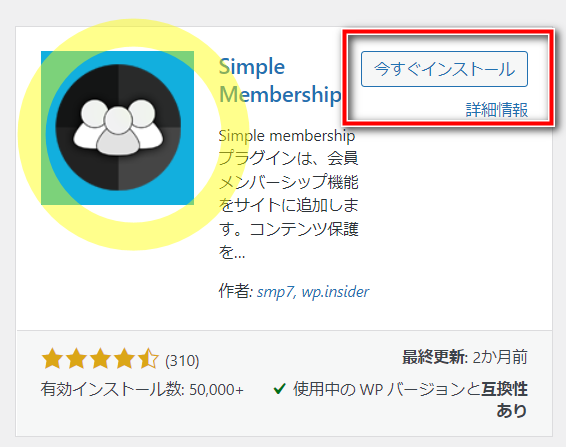
このアイコンのプラグインを見つけて、「今すぐインストール」をクリックします。

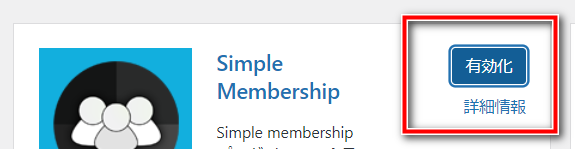
さらに、「有効化」をクリックします。
これで、Simple WordPress Membershipのインストールの準備は完了します。
3.Password Protectedをインストールしよう
次にPassword Protected(パスワード プロテクティッド)というプラグインをインストールします。
Password Protectedの機能
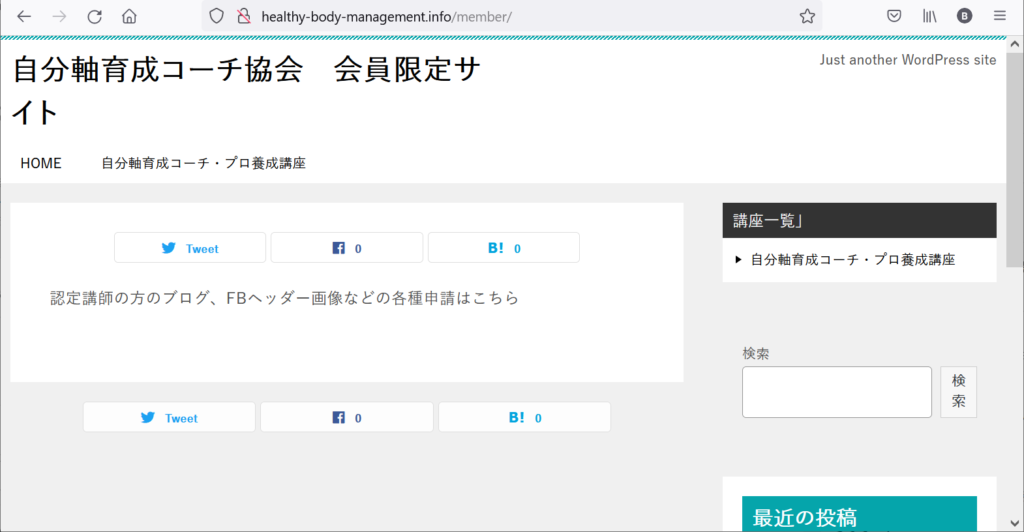
Password Protected(パスワード プロテクティッド)をなぜ入れるかというと、先に入れたSimple WordPress Membership(シンプル ワードプレス メンバーシップ)プラグインをインストールしただけだと、会員制サイトのトップページが丸見えになってしまうからです。
こんな感じです。

プラグインを入れて設定すると以下のようになります。

Password Protectedのプラグインのインストール
プラグインの追加は、同様にWordPressの左のナビの「プラグイン」から「新規追加」をクリックし、キーワードという欄に「Password Protected」をコピペします。

このアイコンのプラグインを見つけて、「インストール」、「有効化」をします。
初期設定をしましょう

WordPressの左のナビの「設定」から「パスワード保護」をクリックします。

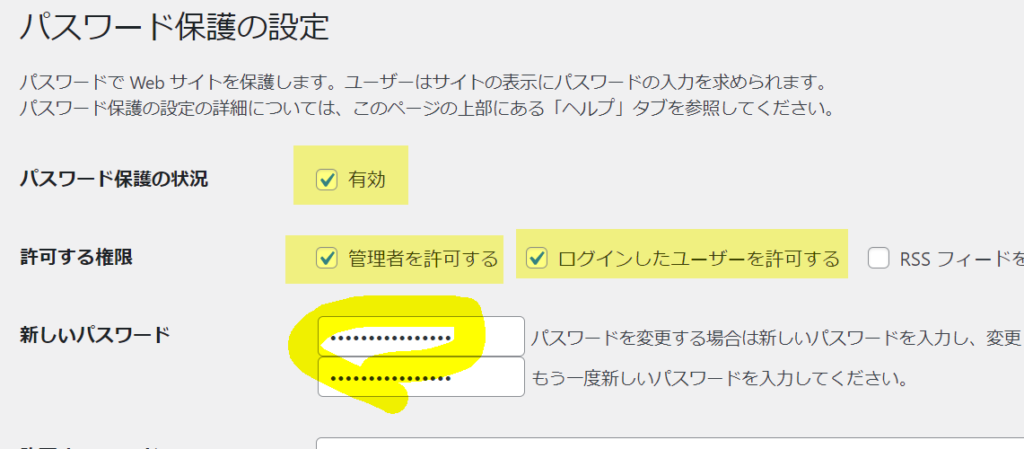
上部のところはこんな風に設定しましょう。
- パスワード保護の状況
-
有効にチェックしましょう。これで、会員制サイトのトップページにアクセスしてもパスワードを入れなければ見れない状態になります。
会員制サイトのトップページとを会員ではない人が見たら、パスワードのログイン画面が表示されます。

- 許可する権限
-
「管理者を許可する」・「 ログインしたユーザーを許可する」の2つにチェックしましょう。
- 新しいパスワード
-
トップページのパスワードを設定します。
ここで設定したパスワードは保存しておきましょう。
しかし、受講生さんには、トップページのURLとパスワードを伝えるわけではありません。
受講生さんに伝えるのは、あくまでその会員制サイトのメンバー専用の管理画面のURLです。
メンバー専用の管理画面URLについては、以下の記事で確認できます。
あわせて読みたい 無料でオンラインスクールサイトを作るときのワードプレスの入れ方 ワードプレスで無料で会員制サイトを作るときのコツをお伝えします。 元々公式サイトがあって、講座やセミナーなどをしていた人が、受講生さん専用の鍵付き(パスワード...
無料でオンラインスクールサイトを作るときのワードプレスの入れ方 ワードプレスで無料で会員制サイトを作るときのコツをお伝えします。 元々公式サイトがあって、講座やセミナーなどをしていた人が、受講生さん専用の鍵付き(パスワード...
4.ログイン直後のページを設定しておこう
次にSimple Membership After Login Redirectionというプラグインをインストールします。
Simple Membership After Login Redirectionの機能
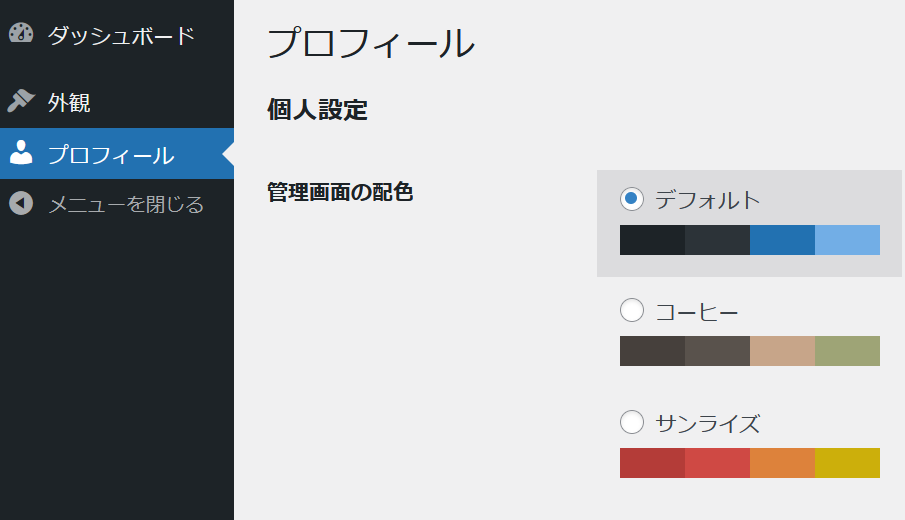
なぜこのプラグインを入れるかというと、このままだとプラグインを入れないと、会員さんがログインするとエラーページになったり、プロフィールページになったりするからです。

↑このようなプロフィールページがログイン後、表示されます。
これを以下のようにトップページが表示されるようにしておきましょう。

Simple Membership After Login Redirectionのインストール
そのためには、まずSimple Membership After Login Redirectionのプラグインをインストールし、有効化してください。

会員レベルの設定
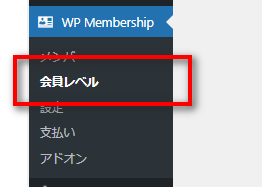
その後、WP Membershipの会員レベルページで次の設定をします。

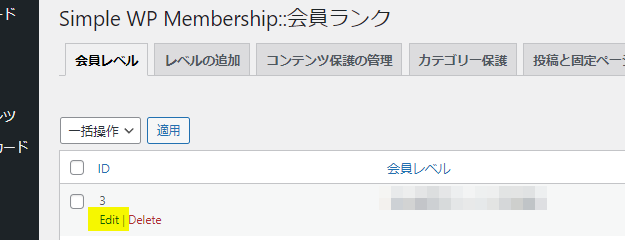
会員レベルのEdit、編集ボタンを押します

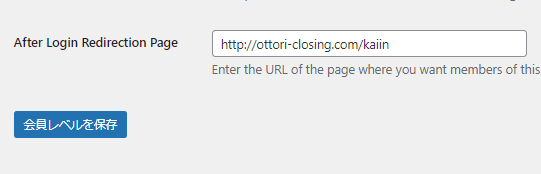
画面下のに会員サイトのトップページURLを入力します。

今回の例でいうと
http://ottori-closing.com/kaiin
になります。
そして「会員レベルを保存」を押します。
会員レベルが複数ある場合は、すべての会員レベルに同じ設定をしておきましょう。
5.デザインを整えよう
この工程は必須ではないのですが、デザインを整えると受講生さんへの信頼が上がりますよね?
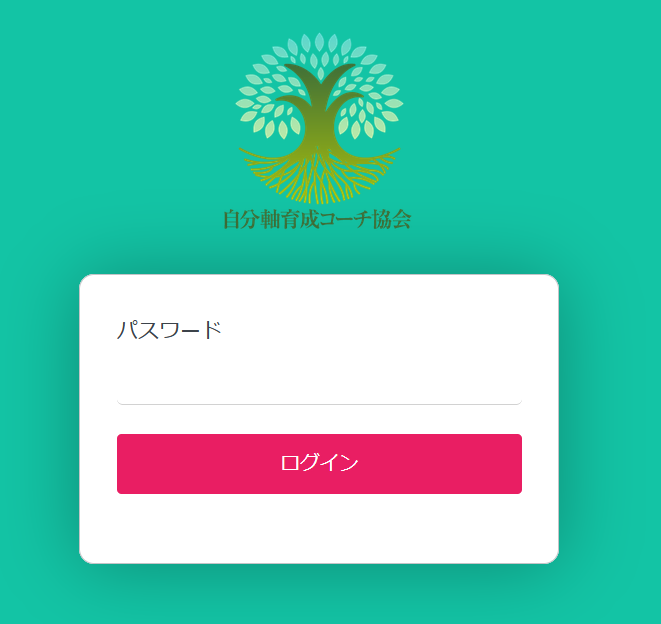
デザインしてない状態だと、受講生さんのログイン画面はこのようになります。
デザイン前の状態

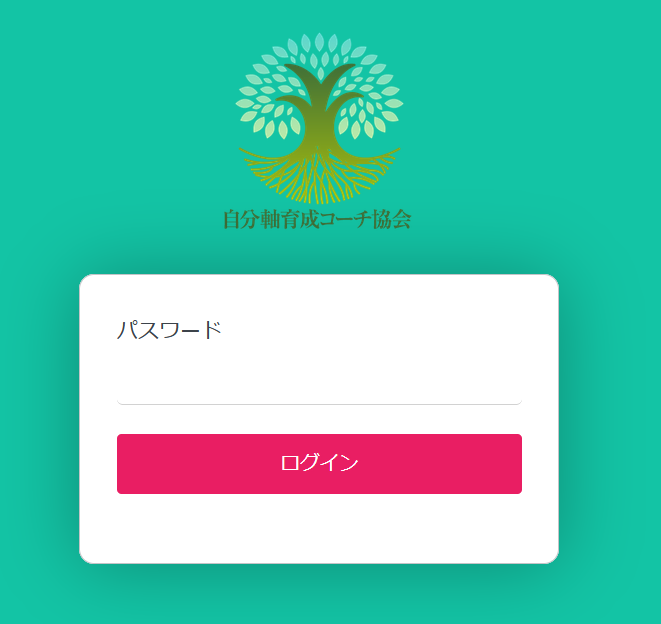
デザイン後の状態
プラグインを入れることで以下のようになります。

Custom Login Page Customizerを入れよう
ログイン画面のデザインを整えるには「Custom Login Page Customizer(カスタム ログイン ページ カスタマイザー)」というプラグインを入れましょう。
上のプラグインを入れたときと同様に「Custom Login Page Customizer」で検索して、有効化します。

設定をいじろう
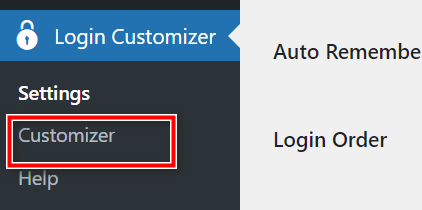
サイドナビの Login Customizerから、Customizerをクリックします。

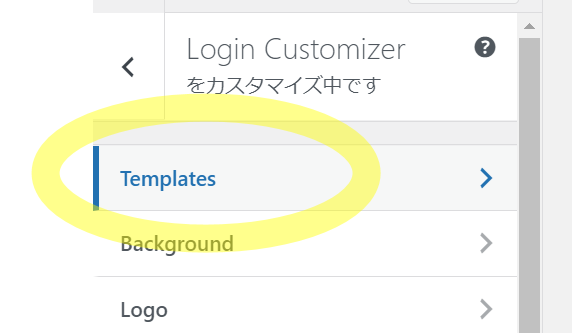
テンプレートを設定しよう
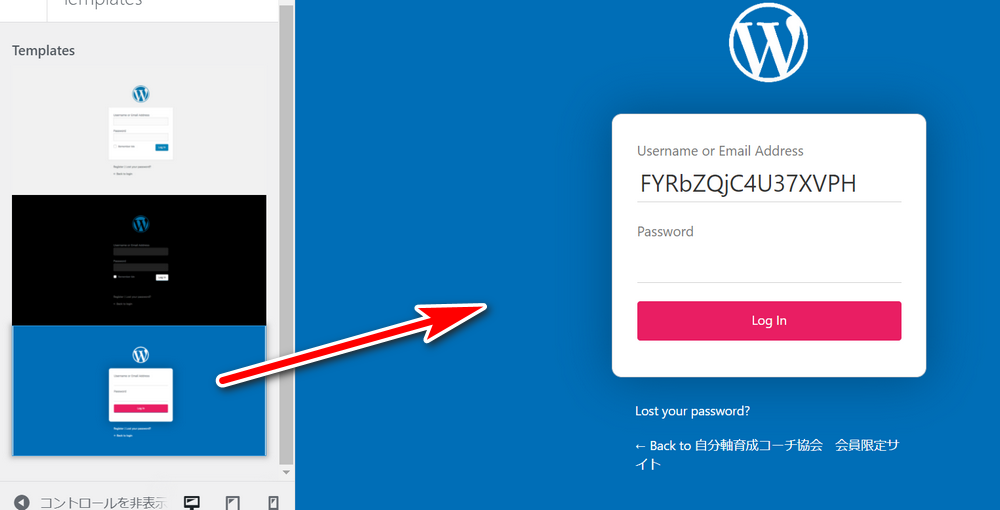
最も簡単なのは、templaeteを選ぶことです。

例えば、青のテンプレを選ぶと以下のように右側に反映されて確認ができます。

特別にこだわりがなければ、この青のデザインでも十分、きれいな印象になりますよね。
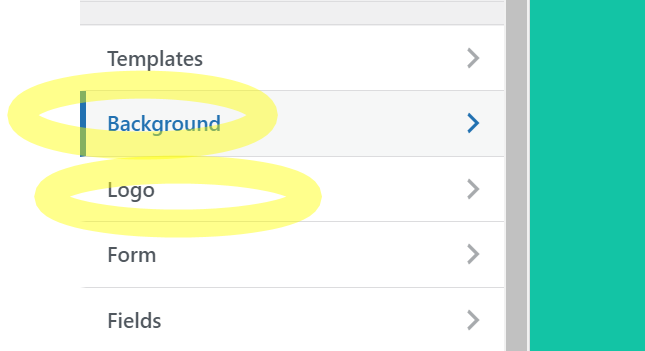
デザインを詳細に決めたい場合
背景画像やロゴなどを設置するとさらにオリジナル性が増します。

この2つを設定していきます。
他の部分も変更可能ですがあまりいじると切りがないので深入りしないことをおすすめします。
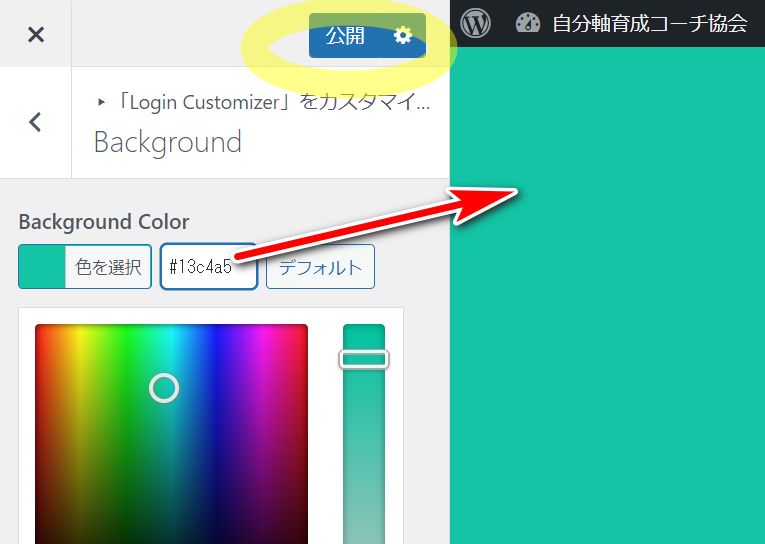
背景の色を指定すると、右側に反映されます。
変更したら必ず、公開ボタンを教えて確定させましょう。

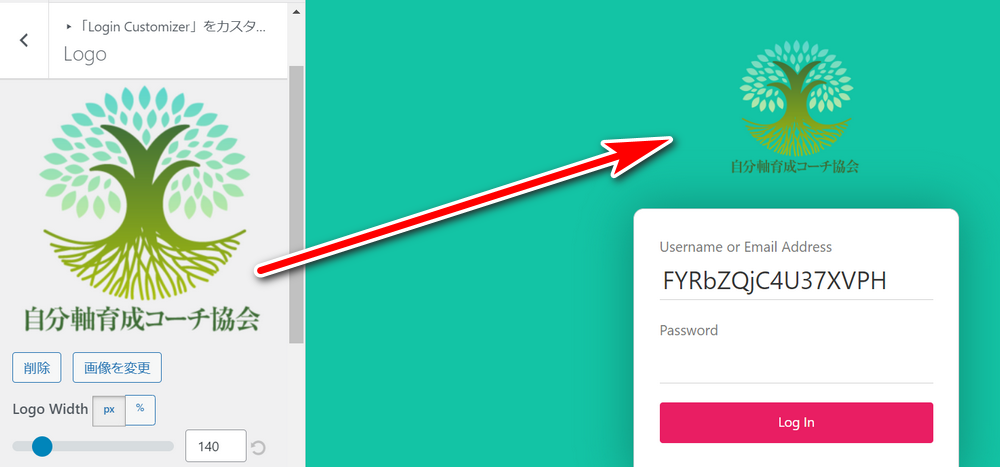
ロゴを設置するとオリジナル性がグッと、増しますね。

いかがでしょうか?
初期設定はたったこれだけです。
無料作成した会員制サイトの講座と会員種別の設定の方法を知りたい場合はこちらで確認してください。